响应式网站优缺点分析
来源:
杰云网络建站SEO优化公司
日期:2017-09-26 14:56:42
点击:5424
属于:网站建设
响应式网页设计(Responsive Web Design简称RWD)这个术语,由伊桑•马科特(Ethan Marcotte)提出。他在A List Apart 发表了一篇开创性的文章,将三种已有的开发技术(弹性网格、弹性图片、媒体查询)整合起来,并命名为响应式网页设计。

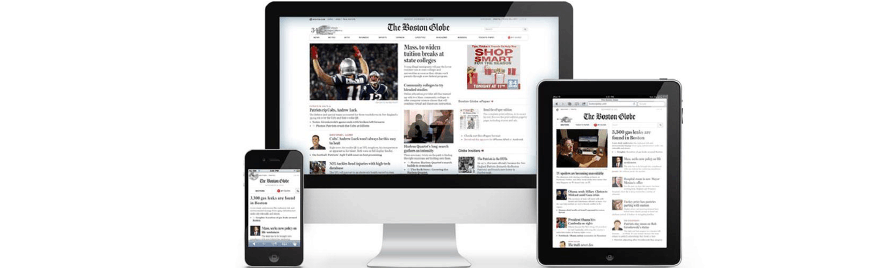
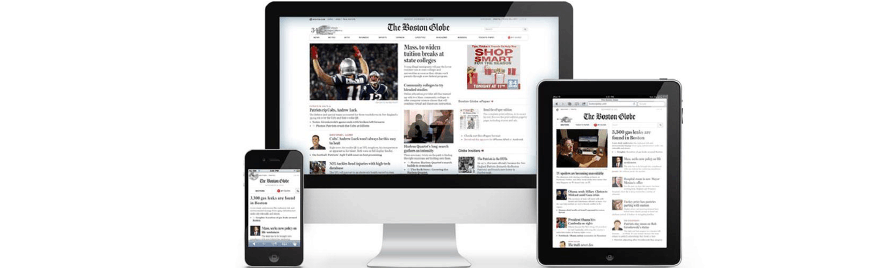
响应网站设计应根据用户使用的设备的分辨率大小进行相应的响应与调整,最大限度满足不同设备用户体验需求。响应式网站设计就是一个网站能够兼容多个终端,不需要为每个终端做一个特定的版本。简单地理解:一个响应式网站=phone端网站+pad端网站+电脑端网站。具体的实现方式由多方面决定,包括弹性网格、弹性图片、CSS媒体查询(media query)的使用等。
弹性网格(flexible grids)
可基于屏幕分辨率扩展或拉伸内容。
弹性图片(flexible grids)
在小屏幕上可缩小尺寸,并可扩展大最大尺寸以支持大屏幕。
媒体查询(media queries)
是放在站点HTML和样式表中的代码段,用来收集设备显示能力的信息以支持多种形式的界面。
优点:
1:用户体验友好
随着电脑尺寸多元化,智能设备(pad/智能手机)普及化,在当下追求用户体验至上的时代(2016年),之前网站普遍使用固定的宽度(960px)逐渐满足不了现在不同设备与不同分辨率需求。在高分辨率电脑宽屏显示器上,两边留白过多。在手机上显示,内容显示过小,用户为了看清楚,首先需要放大界面,再左右拖拖界面。响应式网站可以根据不同终端、不同尺寸和不同应用环境,自动调整界面布局、展示内容、内容大小,提供非常好视觉展示效果,一致性友好体验。
2:节省设计开发成本
相对需要开发电脑网站、pad网站、手机网站来说,响应式网站式节省设计开发成本的。从设计角度说,一般来说,响应式网站界面只需要设计两套设计效果图就行了,电脑端与pad端基本可以共用一套设计效果图,手机端重新设计一套就可以了;从前端开发角度说,再不需要开发三套完成不一样的前端代码,只需要根据临界点(如果是基于Bootstrap前端框架进行开发,它上面有明确说明,这个问题下回再和大家分享)为不同终端开发三套不同的css样式;从后期维护角度来说,再不需要分别维护pc界面、pad界面、移动界面,专心维护一个网站即可。
3:SEO友好
由于响应网站在不同终端有友好的界面展示效果,用户可以与网站一直保持联系,比如URL不变积累分享;通过单一的URL地址收集所有的社交分享链接最佳化搜索用引擎。搜索引擎也在变得越来越聪明,它们足够智能可以完成移动网站和桌面网站的连接。Google也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,Google最容易处理。
缺点:
1:对IE老板兼容性不友好
对于老版本IE(IE6、IE7、IE8)支持不好,这是一个致命的问题,如果你的网站用户大多还采用老版本IE的话,建议不做响应式网页设计。
2:灵活性有所欠缺
基于不同终端的设备属性不同,对产品用户体验要求就会截然不同。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站,宽屏的pc端内容如果全部要在手机端进行展示,势必导致手机端的界面非常长,需要根据手机端属性进行重新信息框架设计,这样对响应网站要求非常高,实现难度与成本非常高。但是大型网站为了提高用户体验,通常做法,把高分辨率宽屏网站最小的响应尺寸响应到1024px,不再适配手机端,手机端重新设计开发一套手机网站,简单理解为2.5响应,如:电商网站亚马逊、Calvin Klein、Nike、视频网站Youtube,等。
3:速度可能会变慢
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC、Pad的冗余代码,导致文件变大,影响加载速度。不过CSS样式的代码占用内存相对图片来说不算大,所以如果前端编程处理得好前提之下,这就不会影响网站加载速度。 根据响应式网站的优缺点,我们不难看出:企业官网、单页宣传网站非常适合做响应式网站设计,由于它们的界面内容比较少,结构比较简单,所以在不同终端、不同尺寸设备上进行网站信息框架调整、内容加减、图片、文字、栅格响应比较容易。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站。但是随着科技不断发展,响应技术逐渐完善,给响应式设计提供强有力的技术支持;响应式设计可以在不同终端提供完美展示效果与友好的用户体验,吻合用户体验至上的趋势。所以说,响应式设计必定是未来发展趋势。
扫一扫,加我微信

响应网站设计应根据用户使用的设备的分辨率大小进行相应的响应与调整,最大限度满足不同设备用户体验需求。响应式网站设计就是一个网站能够兼容多个终端,不需要为每个终端做一个特定的版本。简单地理解:一个响应式网站=phone端网站+pad端网站+电脑端网站。具体的实现方式由多方面决定,包括弹性网格、弹性图片、CSS媒体查询(media query)的使用等。
弹性网格(flexible grids)
可基于屏幕分辨率扩展或拉伸内容。
弹性图片(flexible grids)
在小屏幕上可缩小尺寸,并可扩展大最大尺寸以支持大屏幕。
媒体查询(media queries)
是放在站点HTML和样式表中的代码段,用来收集设备显示能力的信息以支持多种形式的界面。
优点:
1:用户体验友好
随着电脑尺寸多元化,智能设备(pad/智能手机)普及化,在当下追求用户体验至上的时代(2016年),之前网站普遍使用固定的宽度(960px)逐渐满足不了现在不同设备与不同分辨率需求。在高分辨率电脑宽屏显示器上,两边留白过多。在手机上显示,内容显示过小,用户为了看清楚,首先需要放大界面,再左右拖拖界面。响应式网站可以根据不同终端、不同尺寸和不同应用环境,自动调整界面布局、展示内容、内容大小,提供非常好视觉展示效果,一致性友好体验。
2:节省设计开发成本
相对需要开发电脑网站、pad网站、手机网站来说,响应式网站式节省设计开发成本的。从设计角度说,一般来说,响应式网站界面只需要设计两套设计效果图就行了,电脑端与pad端基本可以共用一套设计效果图,手机端重新设计一套就可以了;从前端开发角度说,再不需要开发三套完成不一样的前端代码,只需要根据临界点(如果是基于Bootstrap前端框架进行开发,它上面有明确说明,这个问题下回再和大家分享)为不同终端开发三套不同的css样式;从后期维护角度来说,再不需要分别维护pc界面、pad界面、移动界面,专心维护一个网站即可。
3:SEO友好
由于响应网站在不同终端有友好的界面展示效果,用户可以与网站一直保持联系,比如URL不变积累分享;通过单一的URL地址收集所有的社交分享链接最佳化搜索用引擎。搜索引擎也在变得越来越聪明,它们足够智能可以完成移动网站和桌面网站的连接。Google也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,Google最容易处理。
缺点:
1:对IE老板兼容性不友好
对于老版本IE(IE6、IE7、IE8)支持不好,这是一个致命的问题,如果你的网站用户大多还采用老版本IE的话,建议不做响应式网页设计。
2:灵活性有所欠缺
基于不同终端的设备属性不同,对产品用户体验要求就会截然不同。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站,宽屏的pc端内容如果全部要在手机端进行展示,势必导致手机端的界面非常长,需要根据手机端属性进行重新信息框架设计,这样对响应网站要求非常高,实现难度与成本非常高。但是大型网站为了提高用户体验,通常做法,把高分辨率宽屏网站最小的响应尺寸响应到1024px,不再适配手机端,手机端重新设计开发一套手机网站,简单理解为2.5响应,如:电商网站亚马逊、Calvin Klein、Nike、视频网站Youtube,等。
3:速度可能会变慢
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC、Pad的冗余代码,导致文件变大,影响加载速度。不过CSS样式的代码占用内存相对图片来说不算大,所以如果前端编程处理得好前提之下,这就不会影响网站加载速度。 根据响应式网站的优缺点,我们不难看出:企业官网、单页宣传网站非常适合做响应式网站设计,由于它们的界面内容比较少,结构比较简单,所以在不同终端、不同尺寸设备上进行网站信息框架调整、内容加减、图片、文字、栅格响应比较容易。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站。但是随着科技不断发展,响应技术逐渐完善,给响应式设计提供强有力的技术支持;响应式设计可以在不同终端提供完美展示效果与友好的用户体验,吻合用户体验至上的趋势。所以说,响应式设计必定是未来发展趋势。
标签:
本文来源:杰云网络,转载请注明出处!如果需要 营销型网站建设、 微商城、 小程序商城、 多端小程序 请联系我们!

扫一扫,加我微信
下一文章:什么是O2O网站,O2O网站要怎么弄?







